目录
一、github项目管理
参考资料:
- 。
其中主要碰到的问题是代码冲突,就是我在fetch upstream时,在同一个文件中,本地代码和远程代码不同,命令行给的提示信息是没办法智能合并,必须要手动merge。我在vscode里找到了合并代码的方法,可以手动选择使用传入的代码还是本地的代码。

二、vue.js框架的搭建
本次大作业,我们web前端选择的是vue.js框架。相比于我以往使用的Bootstrap框架来说,vue.js提供了一套更加完整的框架体系,能方便我们进行多人合作和前后端交互,它是一套构建用户界面的渐进式框架,便于与第三方库或既有项目整合,同时,当与单文件组件和Vue生态系统支持的库结合使用时,Vue也完全能够为复杂的单页应用程序提供驱动。同时,vue提供了一套我个人认为制作精美的组件,大家若使用此框架可尽情食用——>
框架搭建参考资料:其中碰到一个模块的报错
 我在防坑指南中找到了同样的情况
我在防坑指南中找到了同样的情况 报错
Error: Cannot find module 'opn' Error: Cannot find module 'webpack-dev-middleware' Error: Cannot find module 'express' Error: Cannot find module 'compression' Error: Cannot find module 'sockjs' Error: Cannot find module 'spdy' Error: Cannot find module 'http-proxy-middleware' Error: Cannot find module 'serve-index' 如果你用的是老版本的 vue-cli 还可能报其他错误,需要更新一下 vue-cli npm update vue-cli 然后可以查看一下当前全局 vue-cli 的版本
更新完vue-cli的版本后,问题得到解决。
三、通过axios调用api
vue.js框架本身不提供支持外部api的工具,要通过使用Axios才能调用外部api,Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 vue.js 中。
从中提取了几点有用的功能来支持我的项目完成:1、安装axios
$ npm install axios
2、执行get请求(post类似)
// 为给定 ID 的 user 创建请求axios.get('/user?ID=12345') .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });// 可选地,上面的请求可以这样做axios.get('/user', { params: { ID: 12345 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); 3、错误处理
axios.get('/user/12345') .catch(function (error) { if (error.response) { // 请求已发出,但服务器响应的状态码不在 2xx 范围内 console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); } else { // Something happened in setting up the request that triggered an Error console.log('Error', error.message); } console.log(error.config); }); 四、javascript的Date对象
在发布作业的部分,我通过使用Iview的组件DatePicker来选择截止时间,其绑定的数据为js的Date对象格式,而api的参数要求如下
 我一开始想直接通过Date.toString()来转成字符串再传给api,结果api返回值显示格式错误,一脸懵逼的我在控制台将Date对象转为字符串的结果输出,结果显示
我一开始想直接通过Date.toString()来转成字符串再传给api,结果api返回值显示格式错误,一脸懵逼的我在控制台将Date对象转为字符串的结果输出,结果显示 本以为一个转字符串函数就能解决的问题,没想到还是要自己手动将Date格式化,于是我在网上找到教程
本以为一个转字符串函数就能解决的问题,没想到还是要自己手动将Date格式化,于是我在网上找到教程 同时结合Date的一些对象方法
 最终完成了Date对象的格式转换,成功用api上传了发布作业的截止时间数据 (注:Date对象的月份,貌似比正常的少1,因此在处理的时候记得将Date对象中的月份+1)
最终完成了Date对象的格式转换,成功用api上传了发布作业的截止时间数据 (注:Date对象的月份,貌似比正常的少1,因此在处理的时候记得将Date对象中的月份+1) 五、文件上传
印象深刻的一个环节,花费了好多时间
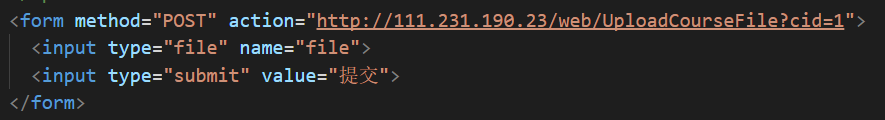
上传文件代码1.0

 之前碰到过类似的问题,知道应该是传参出错,由于使用的不是原生的form写法,不知道要怎么将参数cid和file一起加入(API的接口要求传参cid,file),就改成了原生form写法
之前碰到过类似的问题,知道应该是传参出错,由于使用的不是原生的form写法,不知道要怎么将参数cid和file一起加入(API的接口要求传参cid,file),就改成了原生form写法 上传文件代码2.0

 找资料发现,文件上传的格式跟普通表单上传不太一样,涉及到编码问题
找资料发现,文件上传的格式跟普通表单上传不太一样,涉及到编码问题 定义和用法
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。 默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。
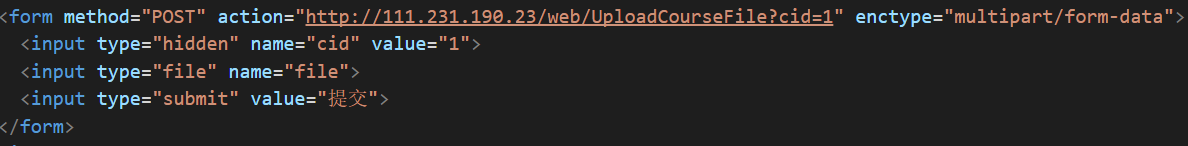
默认的enctype格式为application/x-www-form-urlencoded,要使用文件上传,必须将enctype改为multipart/form-data。于是我再次改变写法
上传文件代码3.0


收获:
1、框架提供的组件不熟,能用且用,不能用就用原生的 2、文件上传记得修改form的enctype属性 3、form中,action后的url中传参方式为get,若要用post,则要在Input中另写,并将form的method写为post六、javascript教程
不要觉得这部分很多余!要用vue.js框架,javascript需要非常扎实的基本功!在整个前端开发的过程中,我大概重新查过了js的文档有35次左右,下面奉上js圣经。
参考资料:- 看过了菜鸟教程、w3cschool等很多种教程,还是觉得mdn写得最全面,称之为圣经是一点都不为过,建议看英文版,中文的版本落后英文的好多。